
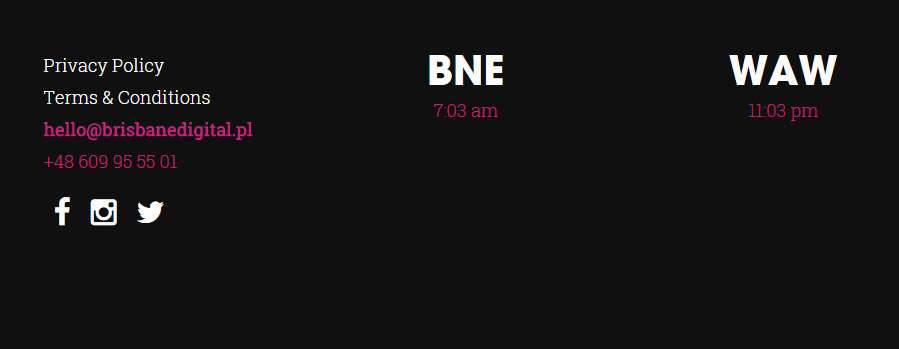
Recently on the new version of our agency website, we wanted to showcase the time in the footer of both of our offices, at different ends of the planet and completely different timezones; Brisbane, Australia and Warsaw, Poland. For this we can use the powerful Wordpress date shortcode.
Our site is built on Wordpress and as we know, Wordpress has a date function inbuilt that let’s you specify both the date format and time format, which then can be added to template files via the “get_date” function. The only problem with that is we can only specify one time; which is essentially the time our hosting server is using. We wanted to then show a second time for another city. Let’s look at the Wordpress date shortcode and how we can modify it to work here.

Wordpress doesn’t have an option to do this but using shortcodes and some PHP, here’s the solution we are currently using on our site’s footer.

To achieve this, we’ve added 2 shortcodes to our functions.php file in our theme template. The first shortcode displays the time of our site using Warsaw local (GMT+2). The second, the time of our Brisbane office (GMT+10). To set the correct time we’ve used the PHP timezone function which you can input your own details to display any timezone worldwide.
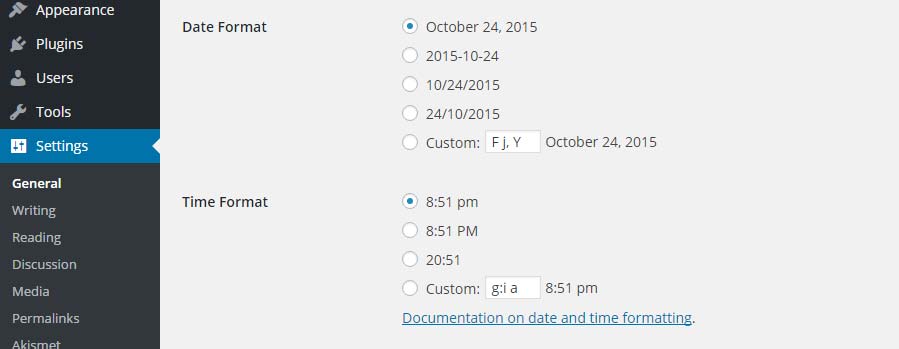
To get the correct date output, we use “g:i a” which gives us a time like 10:52pm. To find a date format setting to suit your project use the Wordpress codex on the formatting of date and time.
// Shortcode 1 - Warsaw Time
function displaydate(){
$dateTime = new DateTime('now', new DateTimeZone('Europe/Paris'));
echo $dateTime->format("g:i a");
}
add_shortcode('date1', 'displaydate1');
// Shortcode 2 - Brisbane Time
function displaydate2(){
$dateTime = new DateTime('now', new DateTimeZone('Australia/Brisbane'));
echo $dateTime->format("g:i a");
}
add_shortcode('date2', 'displaydate2');
Now, you can add the shortcode right in to any Wordpress page, post or widget and get the time output. The shortcodes to use are:
- [date1]
- [date2]
With a little bit of CSS styling using a class around the shortcodes you can format the output to any style you like. Or, if you’d like to just simply add it straight to a Wordpress template file rather than use a shortcode, here’s an example of a snippet to use in your footer replacing a default widget input:
if ( function_exists('dynamic_sidebar') && dynamic_sidebar('Footer Area 3') ) :
else :
Let us know how you’re implementing the Wordpress date shortcode with time or PHP time on your site.